 Дизайн-ревью от Red Collar и CreativePeople
Дизайн-ревью от Red Collar и CreativePeople
 Ошибки надо признавать. Больше никаких PRO-аккаунтов.
Ошибки надо признавать. Больше никаких PRO-аккаунтов.
Надо ли дизайнеру загружать портфолио? Спойлер: достаточно одного тизера

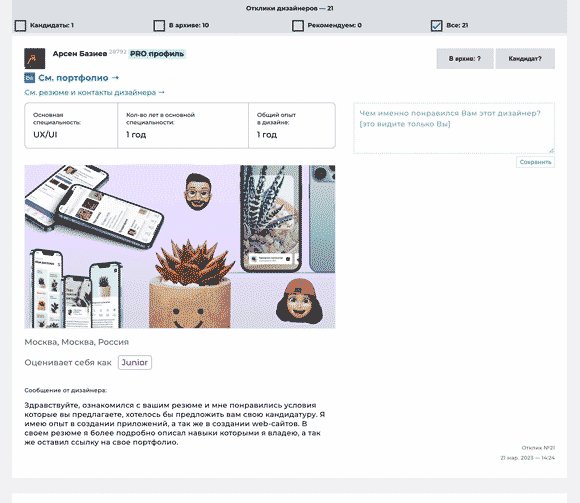
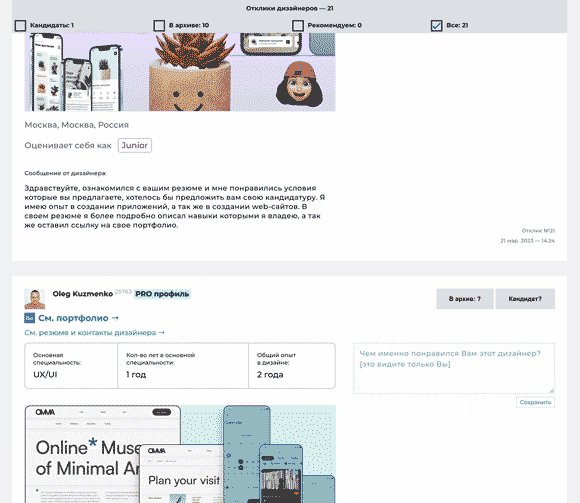
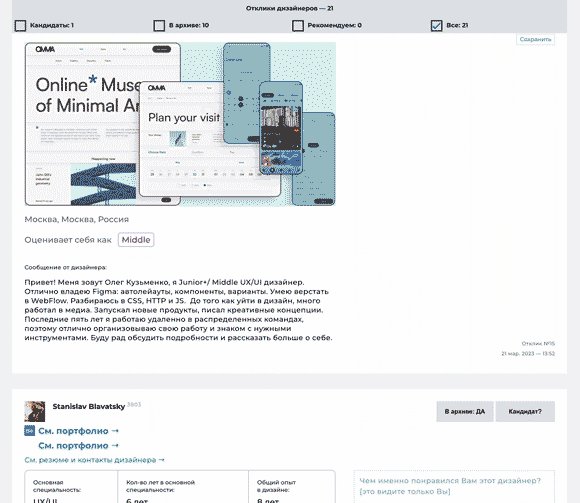
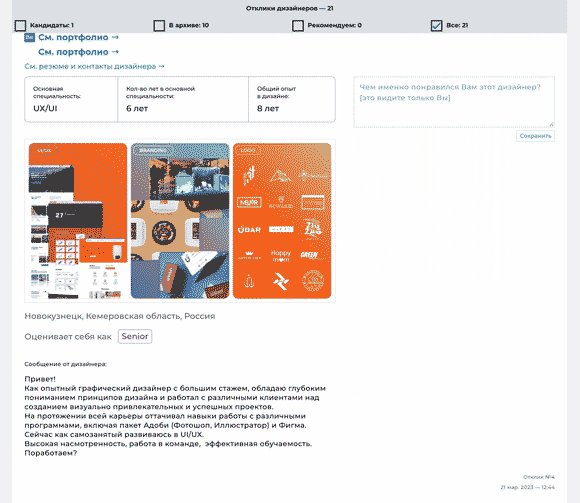
Админы designer.ru хотели бы поделиться с вами примерами тизеров, которые видят клиенты в момент отклика на вакансию. Напомним: тизер — это, как бы, микро-портфолио в ленте откликов. Каждый дизайнер может создать картинку-тизер и прикрепить ее к отклику на вакансию. Тизер увеличивает шансы найма. Кстати, тизеры абсолютно бесплатны. Их могут ставить как PRO так и обычные аккаунты.
Мы часто наблюдаем за тем, как клиенты выбирают дизайнеров. Ключевую роль в привлечении внимания клиента играет тизер. На примерах ниже вы наглядно прочувствуете: какая визуальная коммуникация будет работать с клиентом, а какая вызовет вопросы.
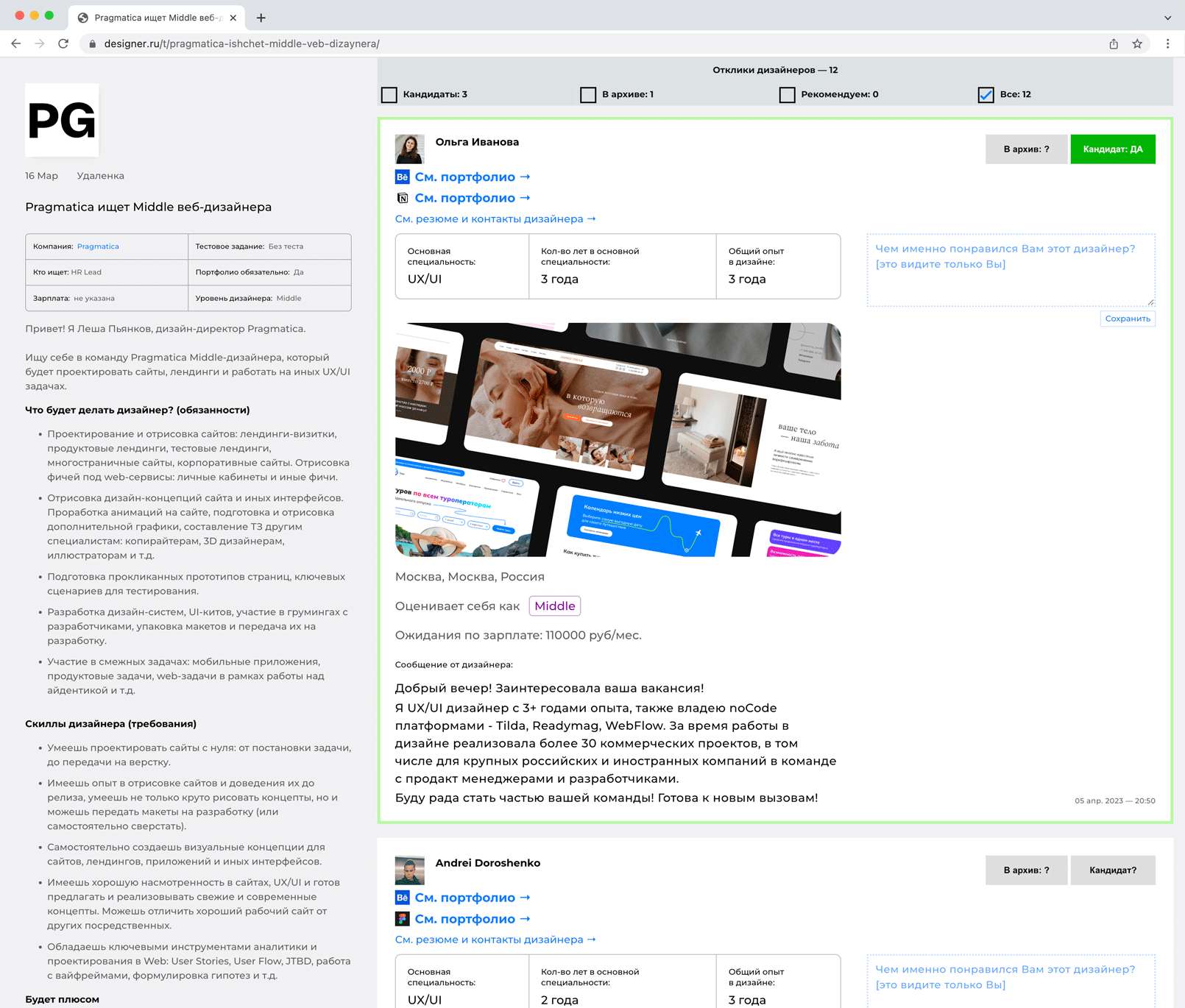
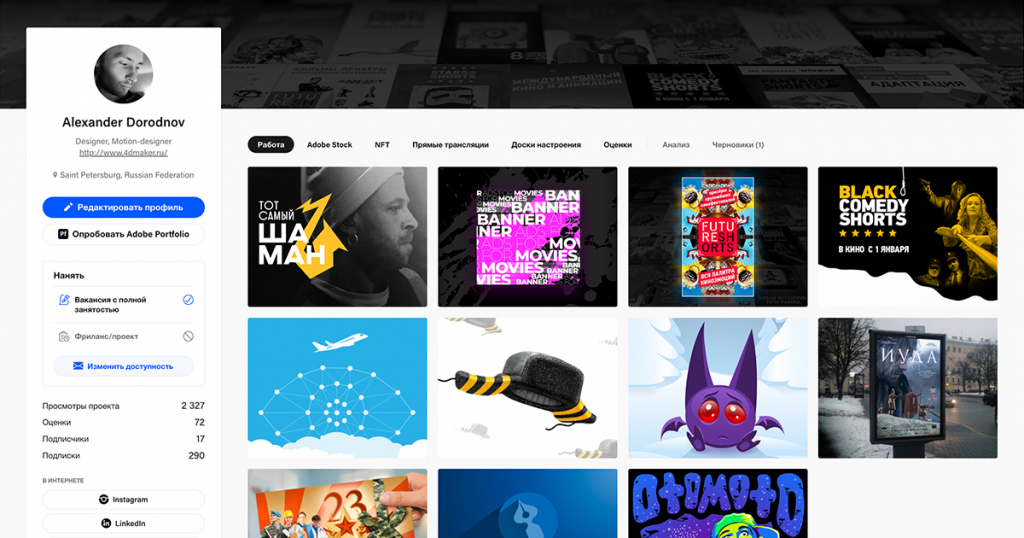
Как клиент видит отклик от дизайнера?
Вы удивитесь, но в первые секунды клиент оценивает дизайнера вовсе не по портфолио. Вначале клиент прочитает пару слов про вас в ленте откликов, посмотрит тизер, прочитает ваш отклик, и уже потом (если это релевантно и зацепило) перейдет на детальное рассмотрение портфолио. Клиент сканирует отклик за 10-20 секунд. Именно поэтому тизер невероятно важен.
Кстати, именно так работало и раньше, когда дизайнеры откликались напрямую через почту. Клиент открывал почтовый ящик и начинал разбирать ленту откликов, которые нападали. Если сообщение(!) от дизайнера цепляло — шел смотреть портфолио вглубь. То есть первое что видит клиент — это приветствие от дизайнера. Мы лишь расширили этот функционал опытом, локацией, зарплатой, уровнем дизайнера и, конечно, тизером (см. примеры тизеров ниже).

Кстати, как выглядит клиент? Это не только эйчары. Это и арт-директоры, и дизайнеры-коллеги и прямые владельцы бизнеса. Конечно, каждый из них смотрит кандидатов по-разному. В идеале иметь несколько тизеров (под разные вакансии), но мы пока думаем как это лучше добавить на платформу. Здесь мы постарались собрать типичные плюсы и минусы тизеров.
Каким должен быть тизер?
- Современным.
Если вакансию отсматривает арт-директор, то при выборе дизайнера он, как бы, делит дизайнеров на "свой/чужой". Поэтому, если тизер содержит модные шрифты или сложную сетку, — он однозначно зацепит внимание арт-дира. Поэтому арт-дир, возможно, не станет оценивать другие факторы, и сразу перейдет к портфолио дизайнера. - Скиллы дизайнера.
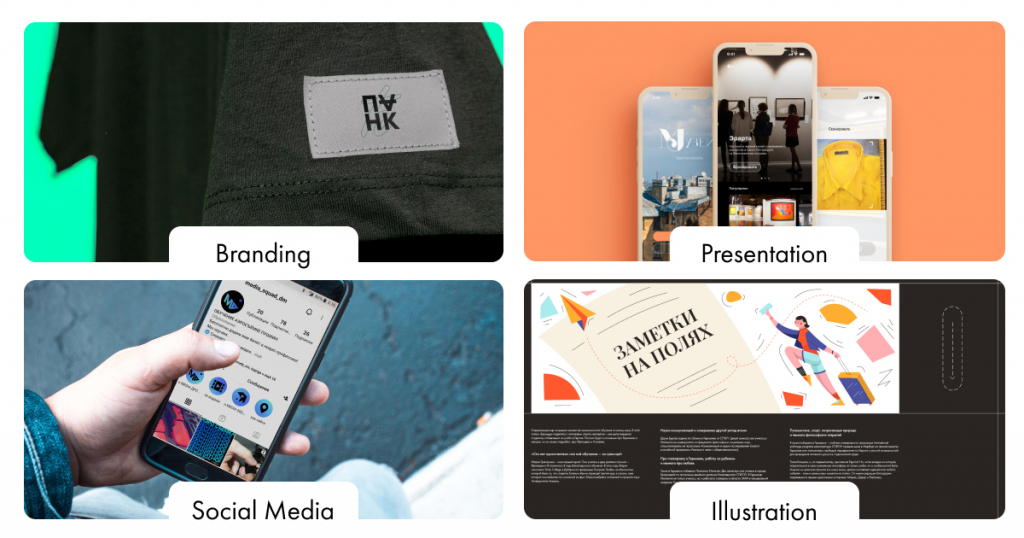
В этом случае отлично помогают фреймы внутри тизера и подписи типов дизайна. - Бренды.
На них как правило смотрят эйчары, которые не знают как именно выбирать дизайнеров. - С интригой?
Наверное спорно, так как тизер это быстрая коммуникация. Если клиенту надо "разгадывать ребусы" — он скорее пропустит этого дизайнера. - Чистота.
Без шума и мелкой детализации. К сожалению, мелкую детализацию просто не рассмотрят и не считают. - Цепляющим.
Тизер работает по принципам витрины. Быстро проходя мимо хорошей рекламы вы цепляетесь(!) за что-то взглядом за 2-3 секунды, и уже потом, заинтересовавшись, погружаетесь в детальное рассмотрение.
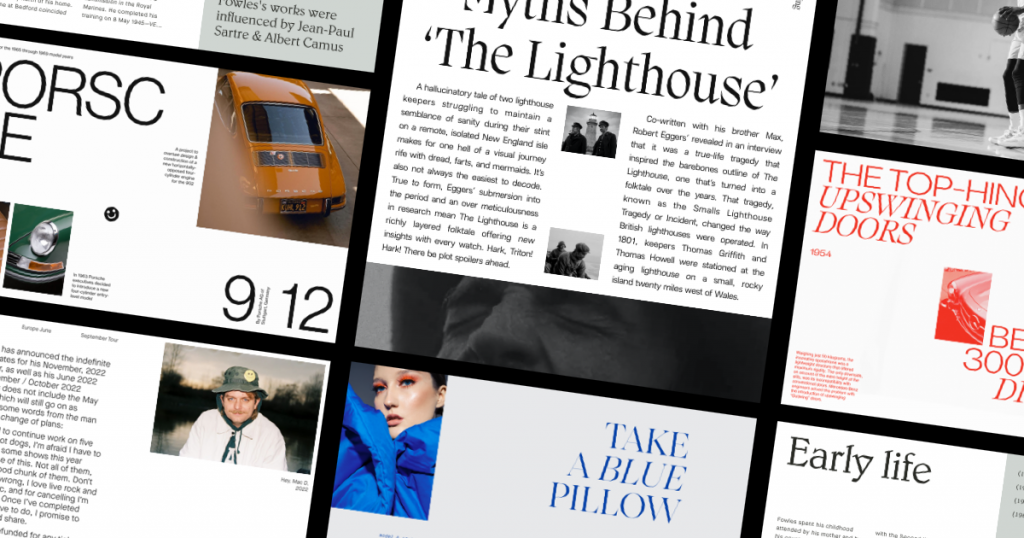
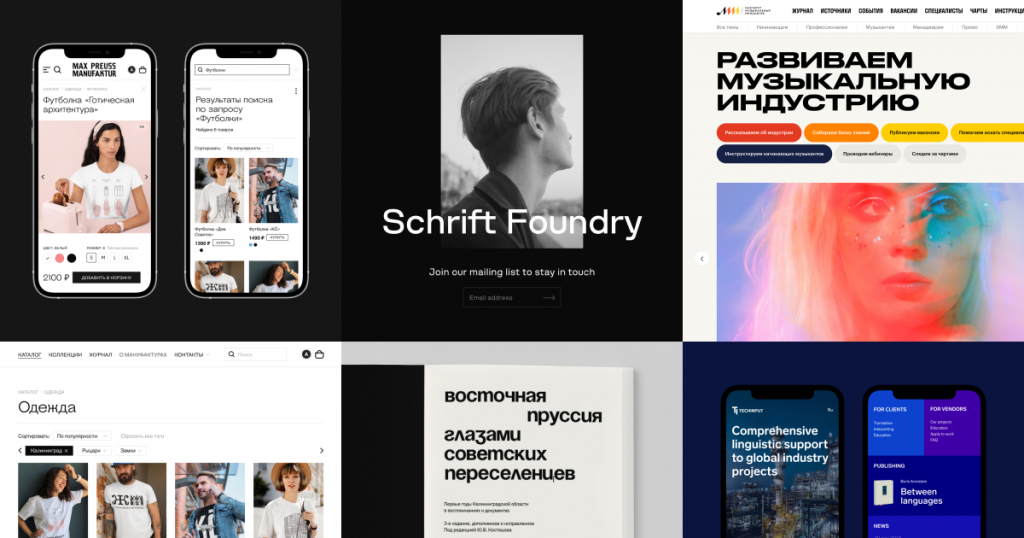
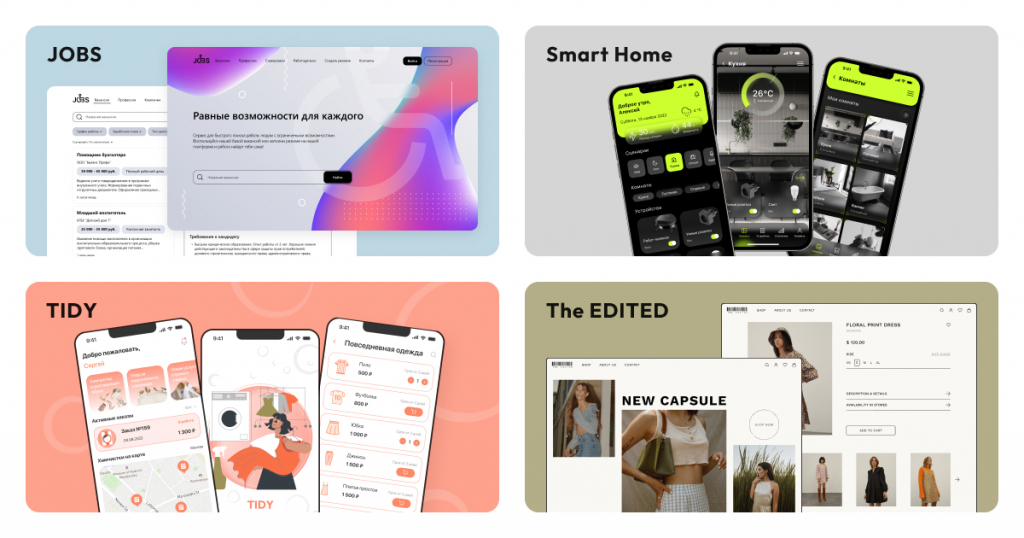
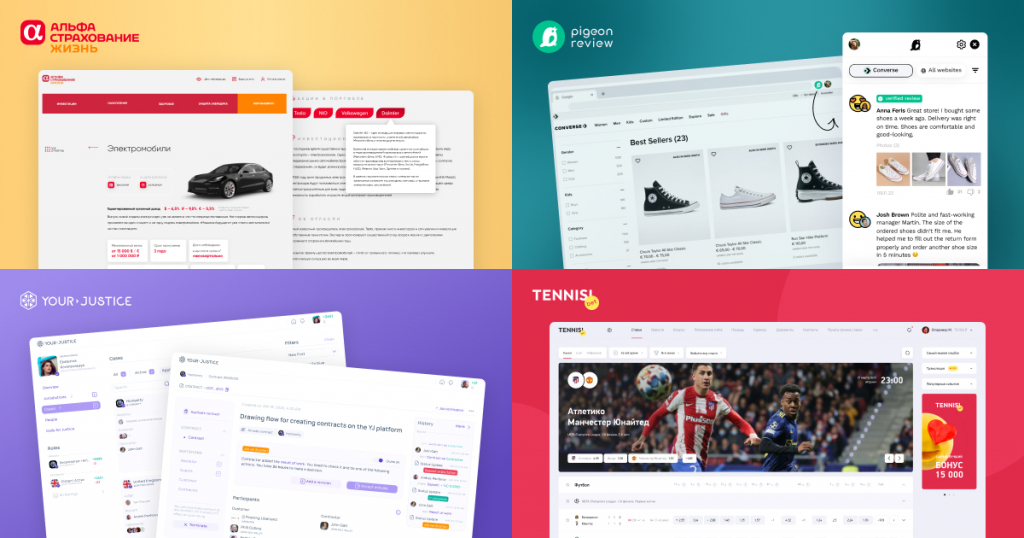
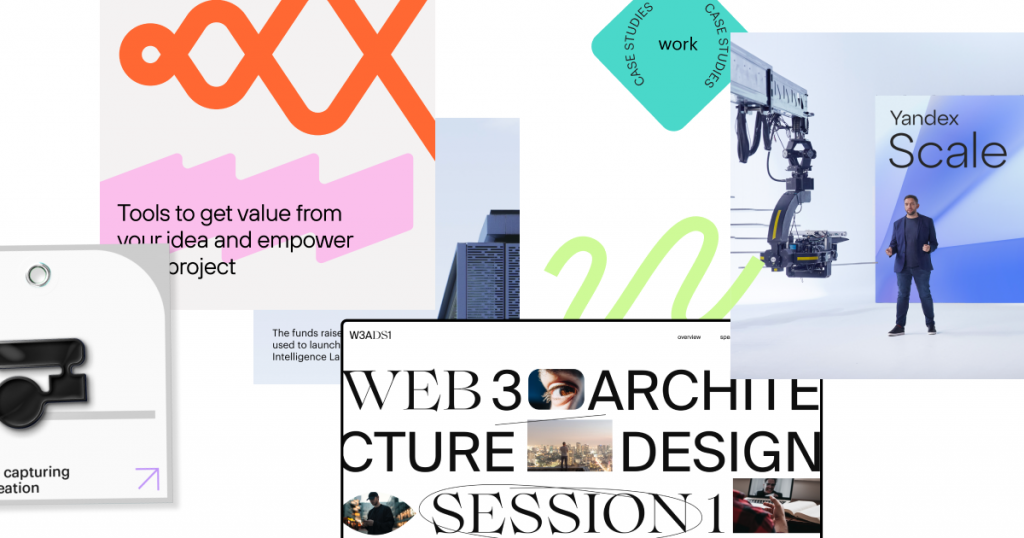
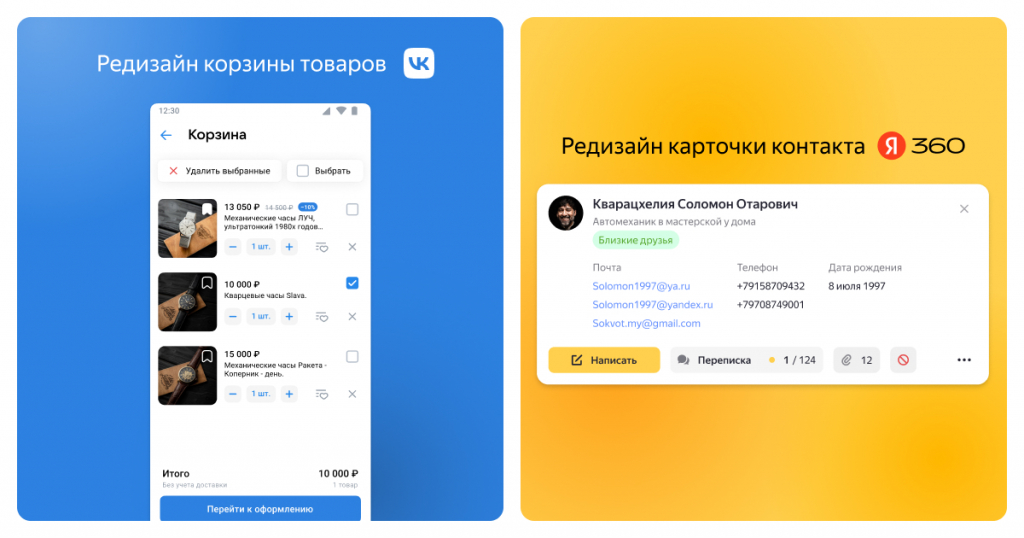
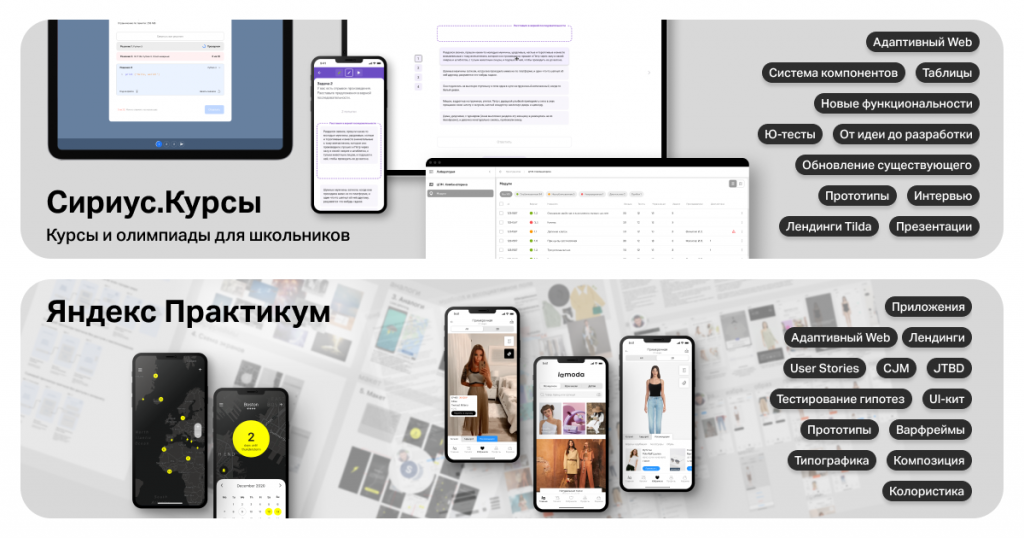
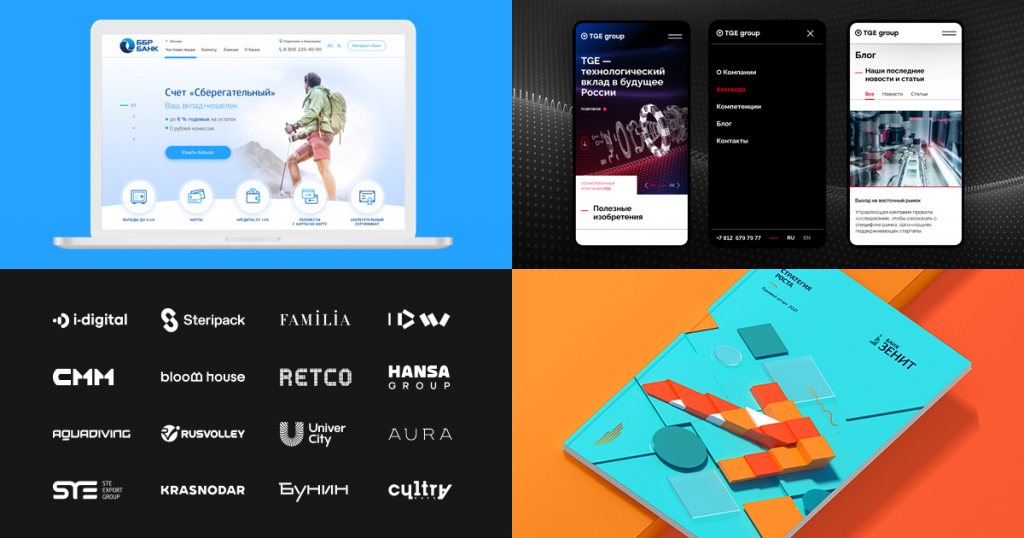
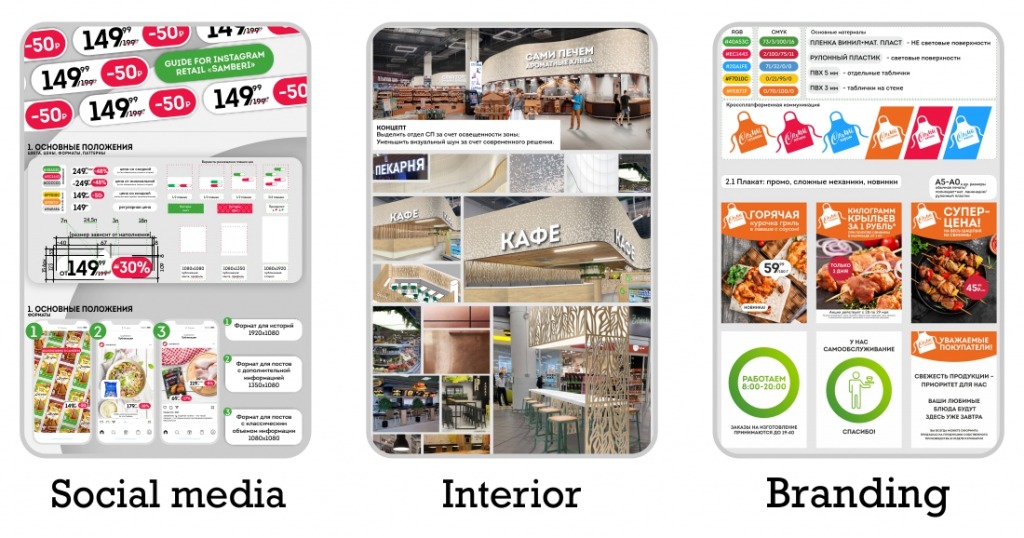
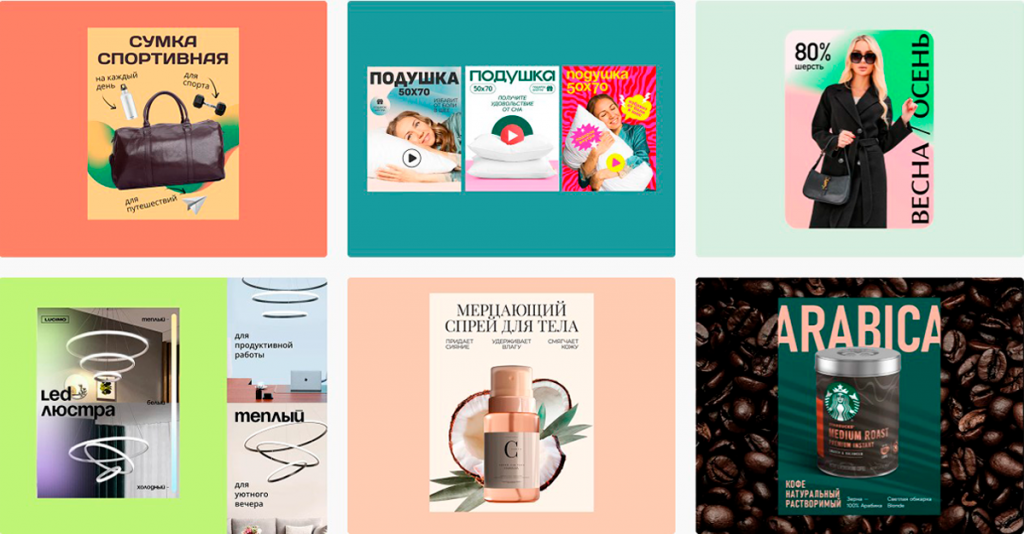
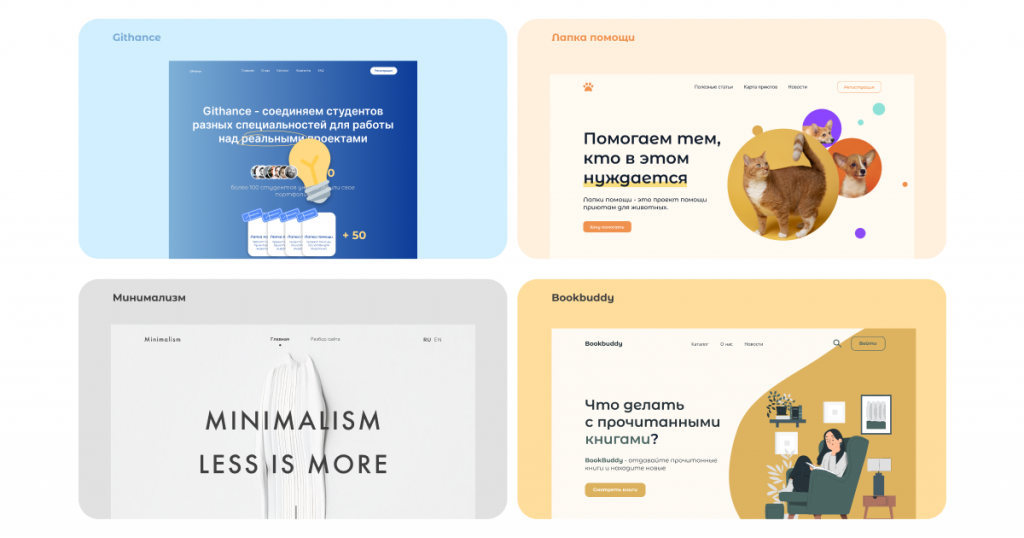
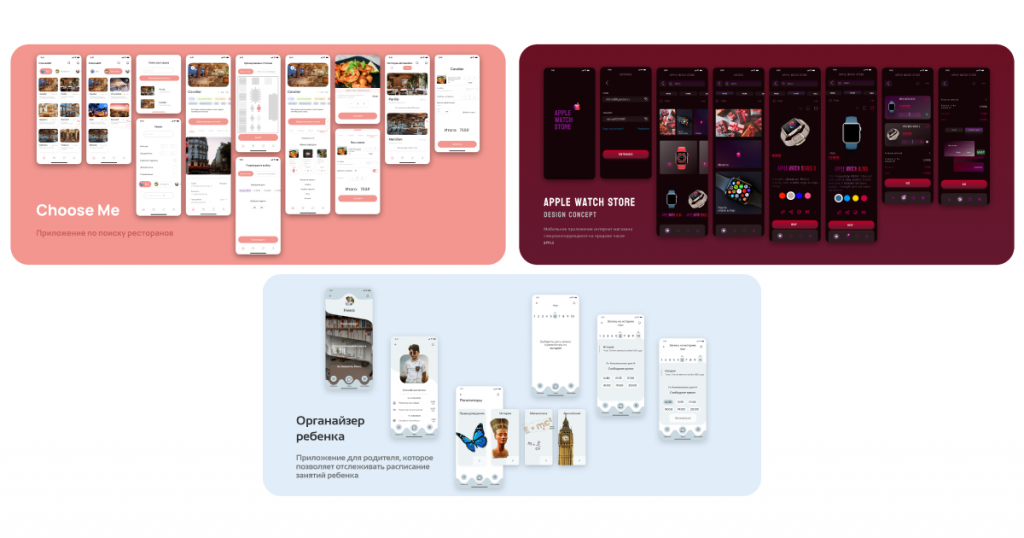
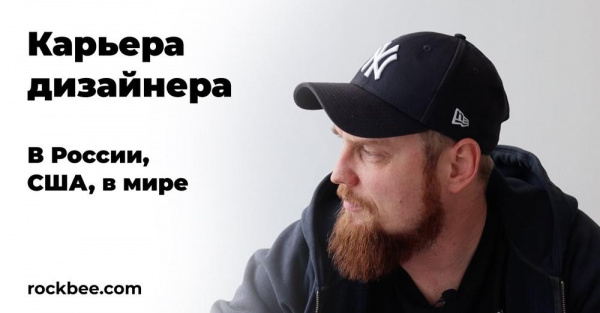
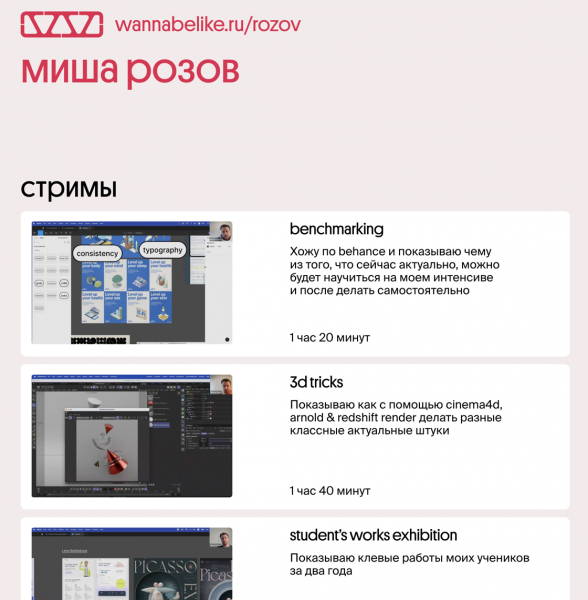
Примеры тизеров:
Давайте посмотрим на плюсы и минусы некоторых тизеров ниже:
Итого: каким же должен быть тизер?
- Показывающим, что дизайнер современен
- Отражающим 2-3 скилла дизайнера
- Если вы работали с брендами — укажите их
- С интригой? Не факт
- Чистым, без визуальных шумов
- Цепляющим внимание
Если у вас остались вопросы — смело пишите их в комментариях. Обсудим!





















Не нужно стыдиться учебных проектов и их нужно размещать в портфолио. Это уровень человека на данный момент размещения портфолио - если это начинающий дизайнер, что еще он может показать в своем тизере?
Выберите 10 скиллов максимум
а остальные уже не скиллы?
Не получается загрузить тизер. Размеры учла, вес и формат - тоже. Однако пишет, что ошибка в размерах. Сделала меньше - тоже не подходит
В чем может быть лаг?
Только не увидел какого он должен быть размера в px
подскажите пожалуйстав каком формате загружать тизер в профиль:
хочу чтобы была последовательность изображений
создал gif до 700кб но но не грузиться / пишеь неверный формат
на mp4 тоже самое писал
Это ползовлит:
ДЛЯ ВАС и НАС: оценить эффективность самой платформы и работодателей на ней.
ДЛЯ НАС: увидеть просматривал ли кто-то вообще мой отклик и, что более важно, ПОСЧИТАТЬ конверсию из "посмотрел отклик" во всё остальное. Благодаря этому можно будте устраивать А/Б тесты с банерами и текстами откликов, а так же проверить сколько часов/
дней после публикации вакансии являются оптимальными, а после какого времени уже нет смысла тратить время на отклик.
Желаю отличного дня.
Евгений.
Есть идея: может сделать возможность анимированного тизера? Как на самой верхней картинке в этой статье. Например, если это четыре картинки на одном тизере - то в один момент мы видим только одну из них, у нас четыре экрана и они каким-либо образом анимированы вниз, вверх, вправо... Или такое не зайдёт? Или технически не реализуемо?