Прямо сейчас дизайнеров ищут:
Чек-лист для создания дизайн-кейса в портфолио

Оформление дизайн-кейса невероятно важно, так как клиент знакомится с дизайнером через портфолио. Обычно дизайнеры называют это подачей (то есть проработать визуальную подачу кейса). Хороший сторителлинг представит вас как специалиста именно через дизайн-кейс. Для наглядности возьмем самую популярную площадку для размещения портфолио — Behance. Именно этот проект стал стандартом в дизайн-профессии. Думаем, не зря самый главный гигант дизайнерского софта Adobe интегрировал в Adobe Cloud именно Behance. При этом вы можете оформить свое портфолио где угодно.
Чек-лист для оформления дизайн-кейса в портфолио:
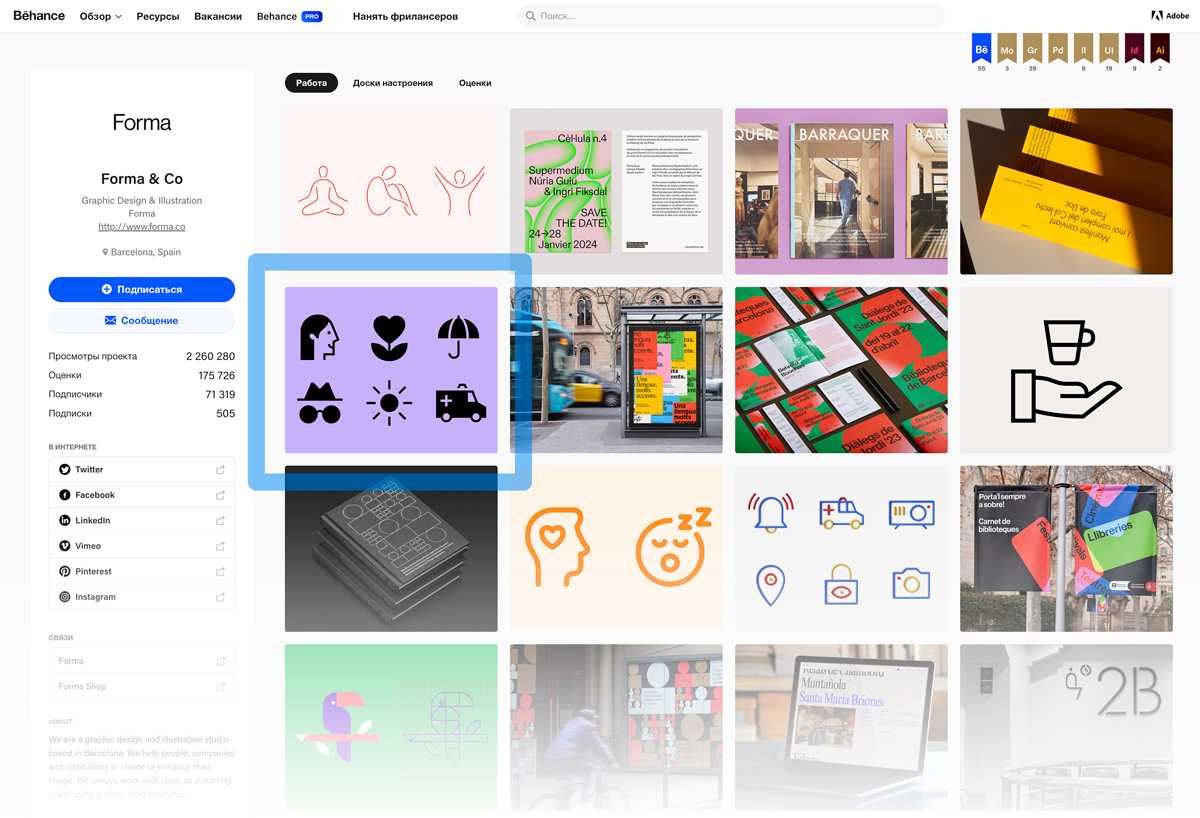
1. Превью дизайн-кейса должно провоцировать на просмотр
Превью — это маленькая картинка, которая рассказывает о проекте еще до того, как клиент провалился в изучение дизайн-кейса. Цель превью: дать понять зрителю, что перед ним профессиональный дизайнер, который может увлечь зрителя уже на уровне первой картинки. Осторожно с мелким текстом на превью.
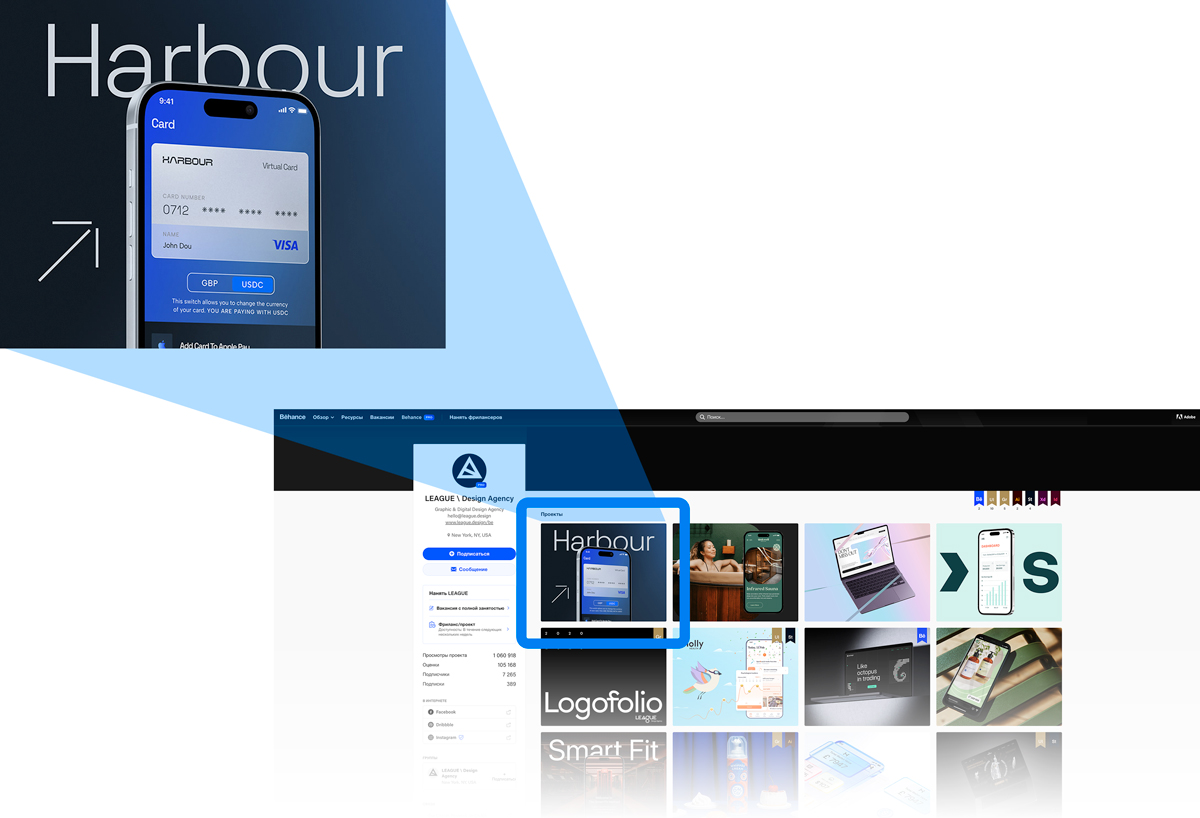
2. Первое превью среди портфолио — это важный маркер дизайнера
Отдельное внимание уделите первому(!) превью в портфолио, так как арт-директора знают, что это самая свежая работа дизайнера. Часто дальше первого дизайн-кейса могут даже не смотреть, тк сразу становится понятен уровень дизайнера.
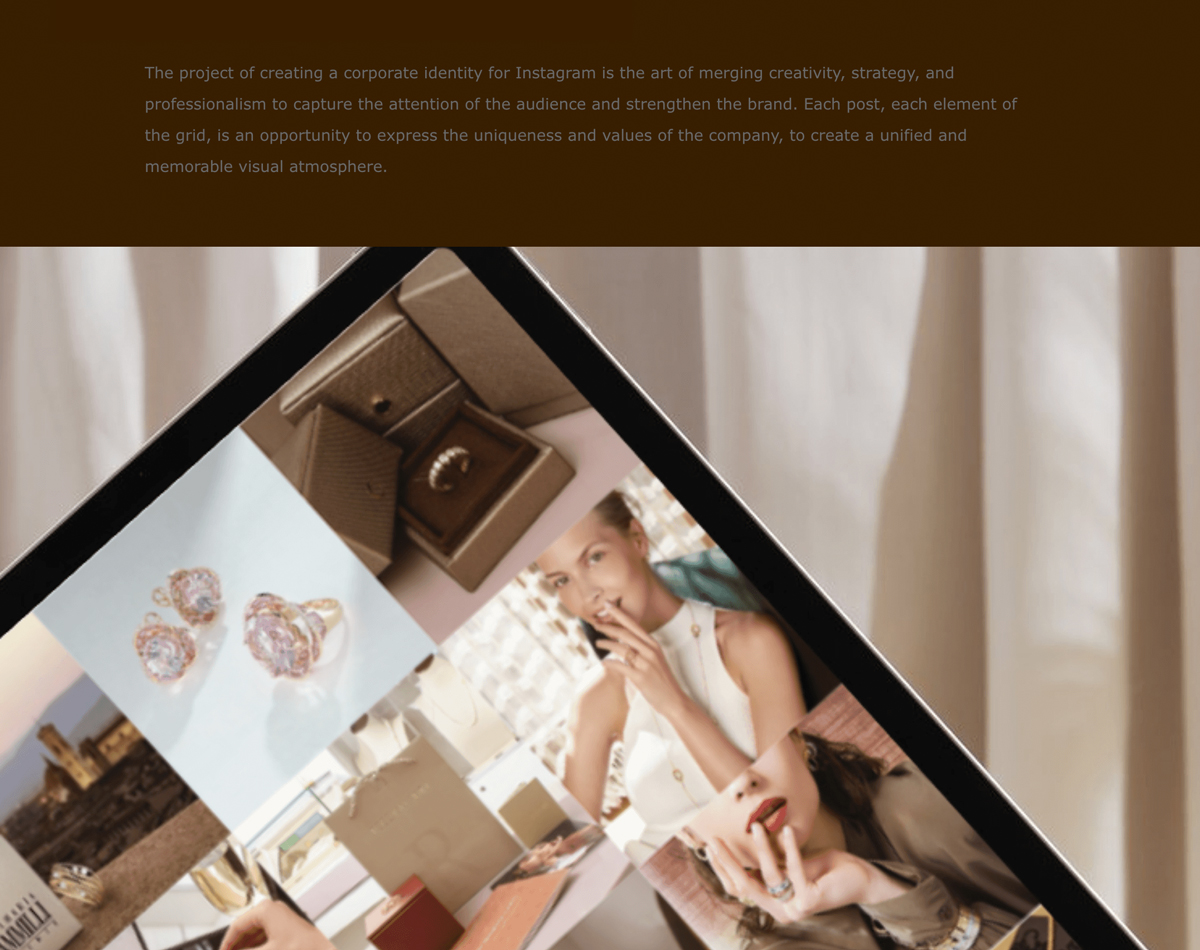
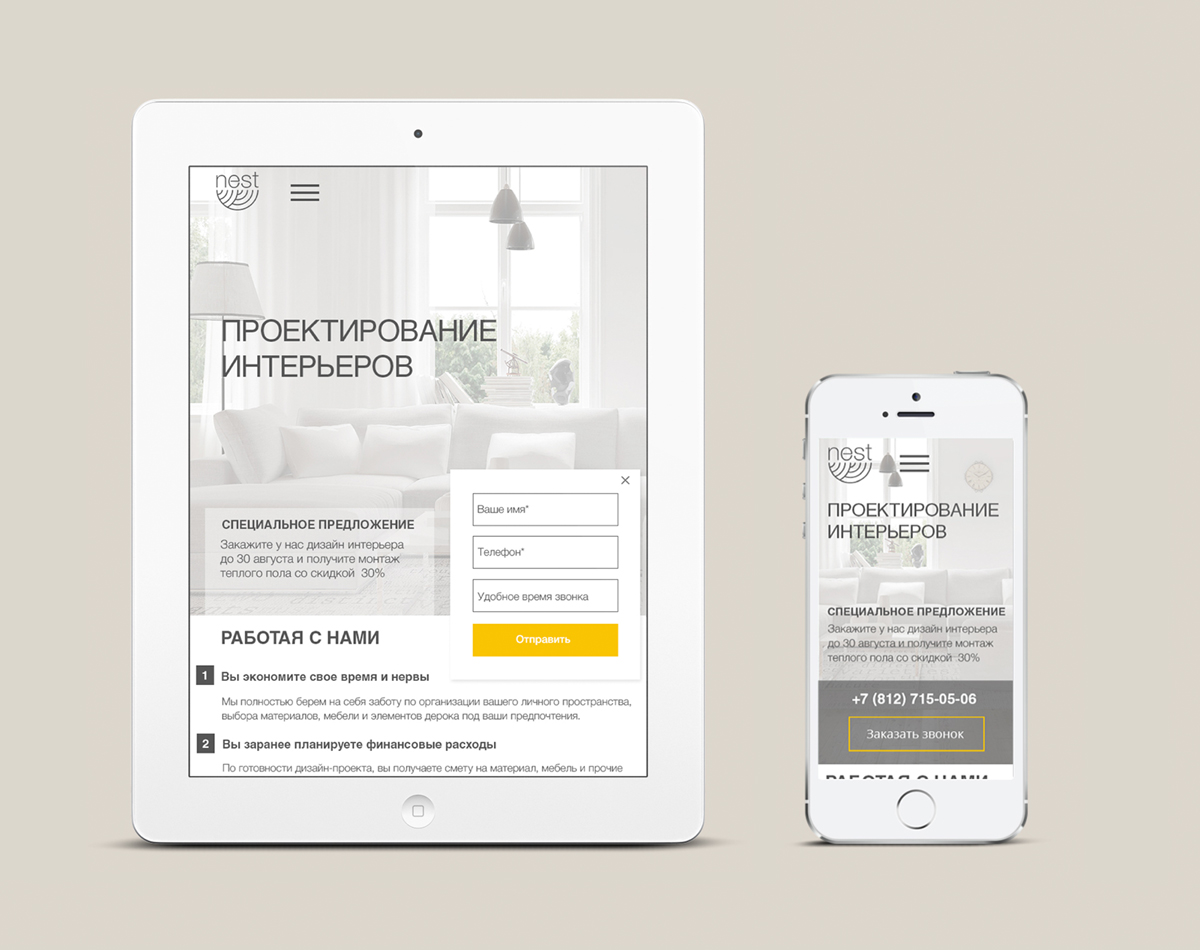
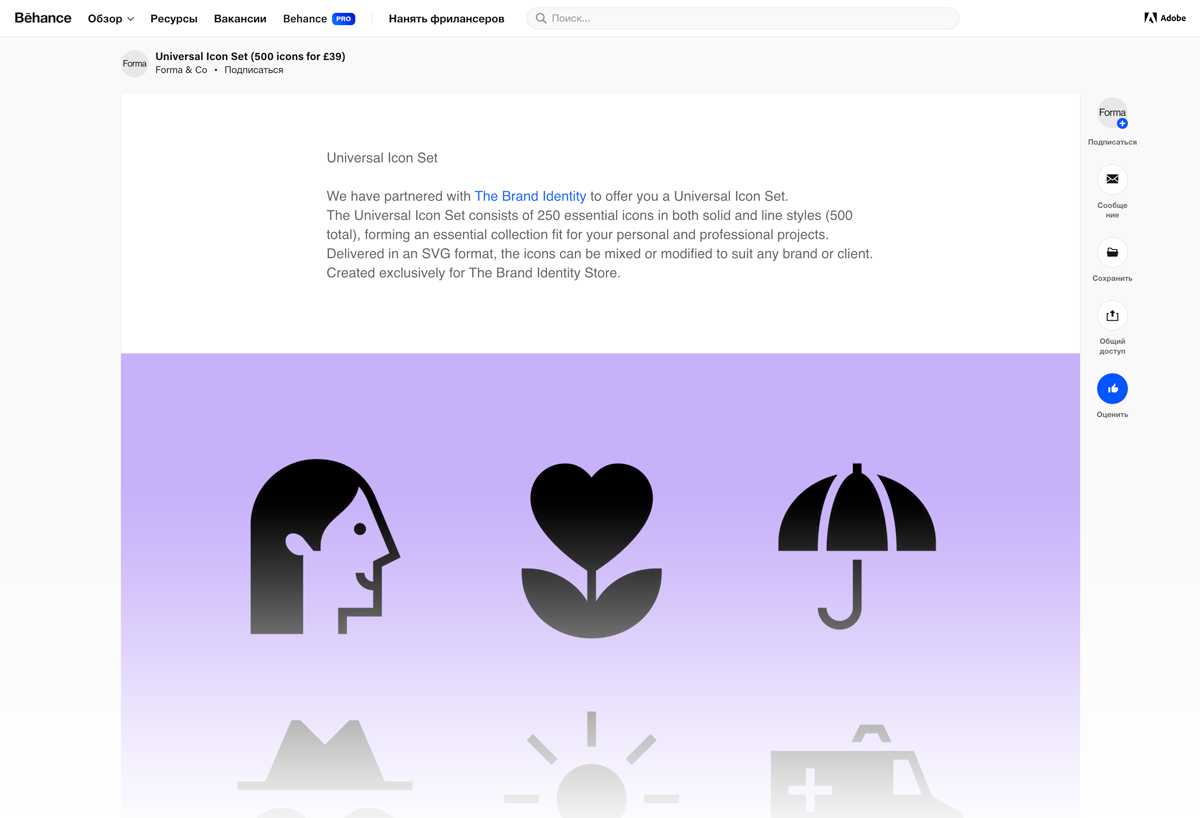
3. Обязательно тестируйте фоновые изображения
К сожалению, интерфейс может неудачно перекрывать фоновые изображения. Постарайтесь учесть этот момент и протестировать в различных разрешениях. Чуть ниже пример, когда интерфейс перекрывает значимую информацию на фоновой картинке. В идеале не использовать текстовую информацию в фоне, тк предусмотреть позиционирование картинки в различных ситуациях почти невозможно.
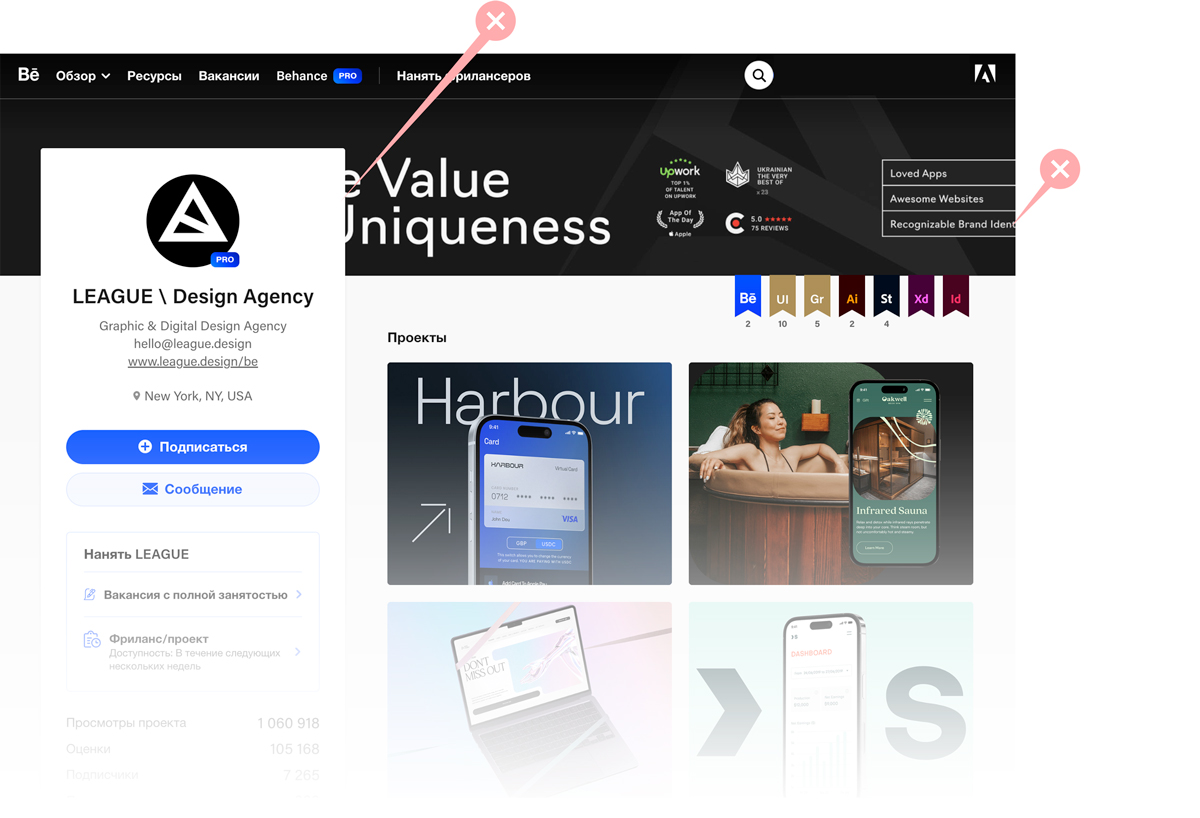
4. Описание кейса всегда читают
Речь идет про вступительные 1-2 абзаца. Эти слова в заголовке крайне необходимы, так как их всегда читают нанимающие дизайнеры. Описание должны быть легким и информативными, чтобы ввести зрителя в дизайн-кейс. Если хотите — можете рассказать более развернуто о дизайн-кейсе (см. следующий пункт).
5. Что желательно указать в дизайн-кейсе:
- Название кейса, клиент, бренд, тип дизайн-проекта
- Это был учебный проект или боевой?
- Какую глобальную проблему решал клиент (стратегия)
- Какую задачу клиент поставил перед дизайнером (кратко)
- Какие ограничения были у дизайнера перед началом проекта
- Была ли хоть какая-то аналитика на старте?
- Кто участвовал на проекте, команда, агентство
- Что именно вы делали на проекте?
- Были ли какие-нибудь бизнес-KPI? Они увеличились? Укажите их
- Сроки начала и окончания проекта
6. Какая длина дизайн-кейса?
Длина дизайн-кейса должна быть хотя бы 7-9 экранов. Это обеспечивает доверие, которое вы получаете от клиента. Это немного нечестный прием, так как клиент как бы "устает" смотреть и "соглашается" с тем, что дизайн-кейс максимально проработан. Именно по этой причине дизайн-кейсы с 7 экранами выигрывают внимание клиента по сравнению с дизайн-кейсом в 1 экран.
Иногда даже профессиональные дизайн-студии нанимают отдельных ребят только для разработки дизайн-кейсов, которые насчитывают по 20-30 экранов. В этом случае это полноценный проект с видео, анимациями и сторителлингом.
7. Вы умете делать микро-анимацию?
Было бы здорово, если хотя бы одна картинка в дизайн-кейсе будет анимирована. Это сразу добавит вам очки в глазах клиента. Иногда дизайнеры используют Lottie-анимацию, предварительно подготовив ее либо в After Effects или Figma.
8. Осторожно с известными брендами
Отнеситесь осторожно к известным брендам в теле дизайн-кейса. Иногда это вызывает удивление и недоумение, тк дизайнер активно увлекается демонстрацией знаменитых логотипов, к которым он не имеет отношения.
9. Позаботьтесь о ретина-качестве изображений
Все картинки должны быть в ретина-качестве. Обязательно позаботьтесь о визуальной ценности дизайн-кейса. Старайтесь избегать "замыленности" картинки. (см. пример ниже. Четкий текст и при этом размытые, "мыльные" фотографии в мокапе).

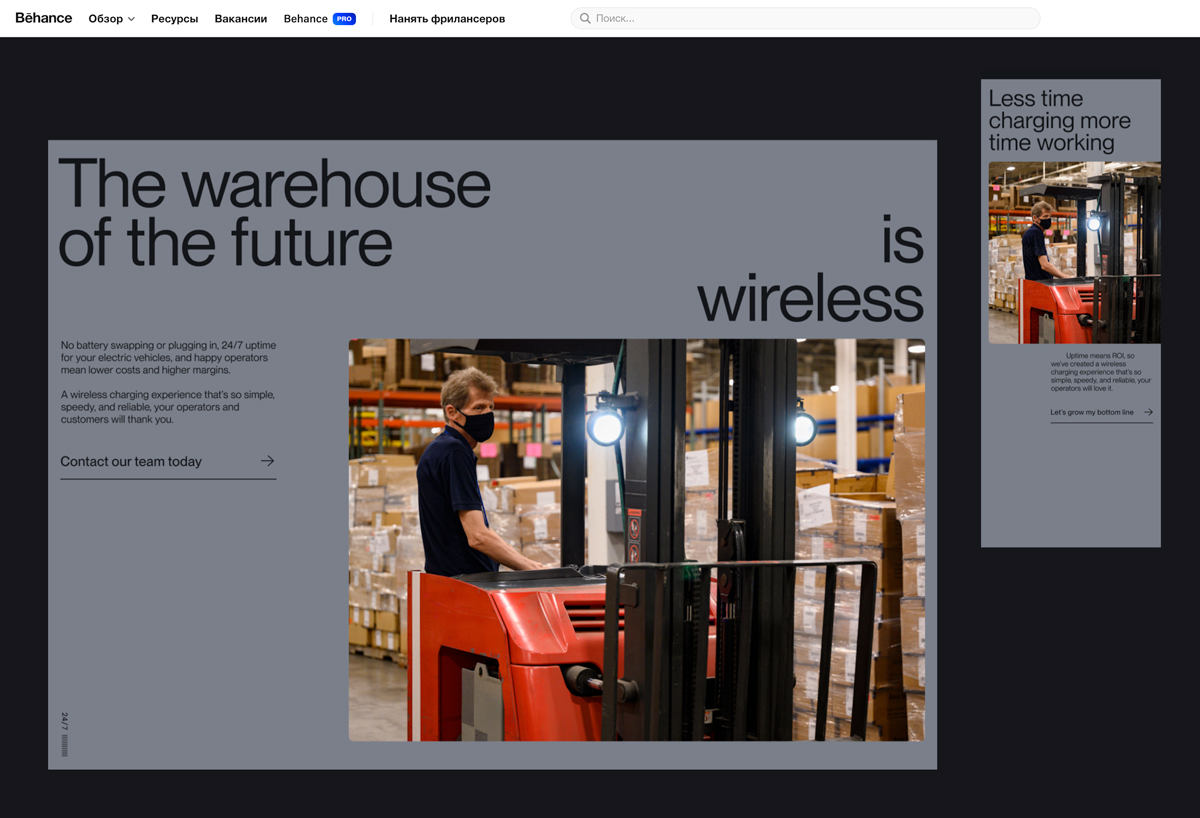
10. Современная подача дизайн-кейса — это всегда преимущество
Современность дизайн-кейса очень важна, если вы планируете "охотиться" на клиента в ближайшее время. Если вы не особо ищете клиентов — дизайн-кейс может быть выполнен в более консервативной подаче. Тут важно отметить: современные дизайн-кейсы всегда выигрышны по сравнению со стареющими дизайн-приемами.
Здесь под современностью надо понимать верстку и подачу самого дизайн-кейса.
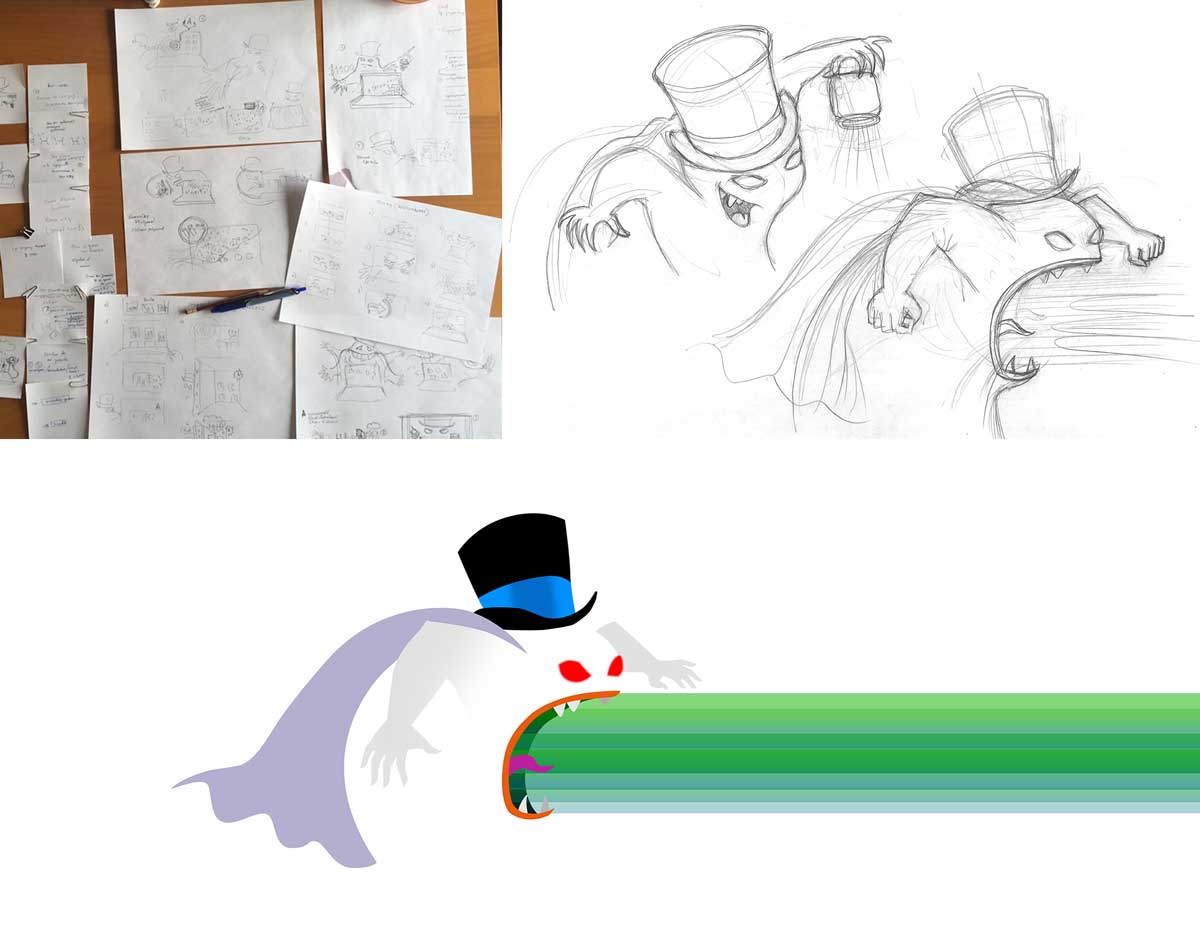
11. Покажите, как вы делали дизайн-процесс
Будет здорово, если среди дизайн-кейса вы покажете процессные кадры. Это часто можно встретить в виде карандашных зарисовок перед разработкой айдентики.

12. Включите в дизайн-кейс хотя бы один-два мокапа
Дизайн-кейс всегда смотрится гораздо живее, когда показаны примеры использования дизайна в естественной среде. Тут вам на помощь приходят фото- и 3D-мокапы (англ. Mockup — макет). Есть даже видео-мокапы, но с ними бывает посложнее. Обязательно включите хотя бы один мокап в демонстрацию дизайн-кейса.
13. Покажите дизайн на адаптивных устройствах
Даже если вы делаете просто логотип — покажите как он работает на разных устройствах: мобильный, веб-сайт, главный экран приложения. Демонстрация логотипа на разных носителях показывает клиенту, что вы позаботились о хорошей узнаваемости логотипа (например: логотип клиента на главном экране мобильного телефона, среди других приложений).

14. Защитите дизайн-кейс перед коллегой-дизайнером
Покажите дизайн-кейс кому-нибудь из коллег. Сформулируйте конкретные вопросы, например: о чем этот дизайн-кейс? Выглядит ли это современно? В чем самые непонятные фрагменты дизайн-кейса? Такое микро-интервью с коллегой поможет вам улучшить сторителлинг дизайн-кейса и залатать дыры непонятных фрагментов.
15. Надо ли делать английскую версию дизайн-кейса?
На каком языке делать описание дизайн-кейса? Все зависит от того, на какую аудиторию вы планируете выйти. Кто ваш будущий клиент? Конечно, в идеале делать описание не только на русском языке, но и на английском тоже. Обязательно не забудьте сделать пруф-рид с носителем языка.
16. Не увлекайтесь с анимацией превью (на собственных сайтах)
В случае с собственным веб-сайтом дизайнеры используют анимированные превью работ. Но тут важно не переборщить с количеством анимаций, чтобы у клиента не рябило в глазах.
17. Осторожно со старыми мокапами
Если вы планируете искать работу — старые мокапы вас подведут. Клиент или нанимающий арт-директор хотят видеть современные дизайн-решения, в современных мокапах конечно. Современность дизайнера — один из самых главных критериев в момент найма дизайнера.
Старые мокапы можно оставить как есть только в одном случае — если вы не озабочены новыми клиентами прямо сейчас. См. пример устаревших мокапов чуть ниже.

18. Поблагодарите зрителя за внимание
Последняя картинка может быть оформлена в стиле "Спасибо за просмотр". Это располагает зрителя и стимулирует на комплименты под кейсом. Тут важно упомянуть, что Google ранжирует выше страницы, где есть "пользовательский фактор". Если зритель оставил хоть какую-то реакцию — это будет отмечено Google в ранжировании дизайн-кейса.
Где принято размещать портфолио?
- На площадках-агрегаторах, например на Behance
- На собственном веб-сайте (Tilda, Readymag, Webflow)
- В Notion (только для продуктовых дизайнеров)
- В виде PDF
Где НЕ принято размещать портфолио?
- На облачных дисках. У клиента просто нет времени перебирать ваши папки.
- В Figma. Сомнительно, тк клиент может не справится быстро с интерфейсом и уйти.
Вопрос & ответ
Что такое дизайн-кейс?
Сколько дизайн-кейсов должно быть в портфолио?
Чем мокап отличается от макета?
Если вы заметили неточность — расскажите нам.
Редакция designer.ru













Про известные бренды — вообще неочевидный момент, хотя я таким, конечно не грешу, но теперь точно буду осторожнее, хих. И про «спасибо за внимание» тоже зашло: мне казалось, что это уже дурной тон, а оно вон как работает...
Было бы ещё классно, кстати, услышать лайфхаки, как делать кейсы быстрее — без потери качества и найма «отдельных ребят» для 30 экранов)
Спасибо за интерестинг материал, продолжайте в том же духе, в общем
Думаю, что как и нанимателям хочется видеть от дизайнера современность, так и нам, дизайнерам, хочется знать, что ваши рекомендации самые свежие и актуальные) поэтому если этот гайд собран на основе реальной статистики, то укажите это
В остальном классно. А вот вопрос, как оставаться "современным"? Что для этого нужно?
P.S. Автору респект, и сайт этот очень крутой, много ценного.